NFT management apps are an emerging industry in Web3. As more people add to their digital asset portfolios, the need for tools that can organize, display, and trade NFTs across different blockchain networks will only increase.
Blockmate’s Web3 API provides the foundation for these tools. We’ve created a simple NFT Portfolio app to demonstrate the possibilities that our solution can offer, and inspire you to build your own Web3 Super apps of the future. Check it out here to see it in action.
In this guide, you’ll learn how to use our API solution in a few simple steps. You’ll be able to clone our app for free and use it as a foundation for your app ideas. Ready? Let’s get started.
What to expect from this guide
By the end of this guide you’ll have:
- Created your Blockmate account
- Generated your own Blockmate API keys
- Cloned Blockmate’s NFT sample app to your dev environment
- Launched your own NFT Portfolio app
- Learned how to use our API solution to create a basic NFT management tool
What you’ll need to get started
- Blockmate account
- Access to our API key
- Installed Node.js for React NFT Portfolio app
Getting a Blockmate account and API key
First things first, let’s get your API key:
- Visit Blockmate.io and sign up for free
- There you’ll find your dashboard where you can generate your API key
- Click “Generate new API key” button
- It’s that easy!
Cloning NFT app from GitHub
Follow our guide below for a step-by-step walkthrough on how to clone our NFT Portfolio app to your own dev environment.
1. Clone the public GitHub repository in your Terminal
2. Enter the project folder, install dependencies and launch the application
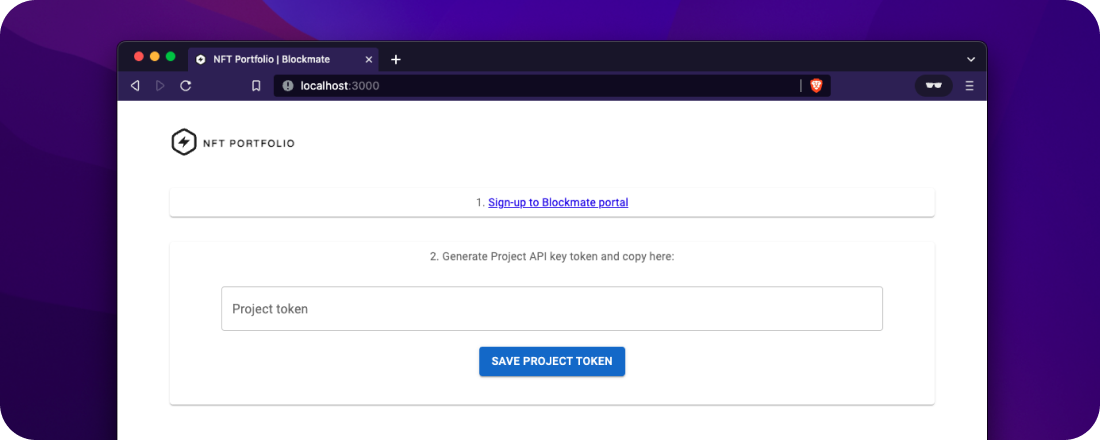
3. Follow instructions in the browser, sign up at blockmate.io and generate your API key

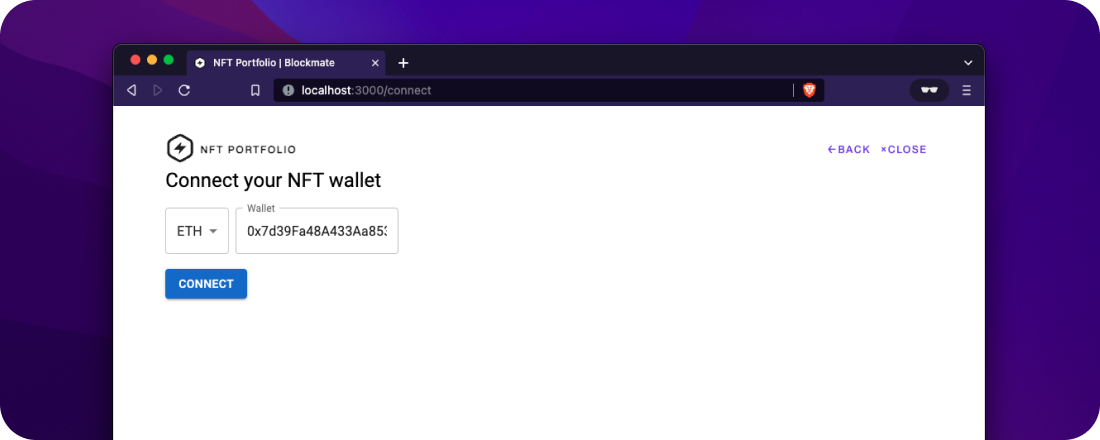
4. Connect Ethereum or Solana wallets

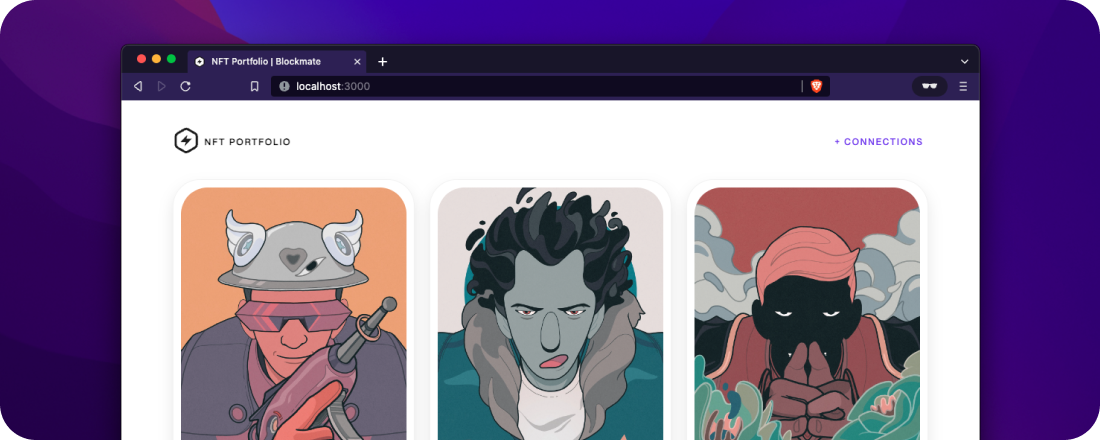
5. Enjoy your live NFT gallery!

Conclusion
Congratulations! You’re set up and ready to continue your development. Feel free to build on these foundations and create your own next-gen NFT management Super app!
A few ideas to get you started include:
- Implement dark mode—download Figma file
- Implement wallet connections—for example, Metamask or Phantom
- Implement transfer between wallets functionality
- Enable folders and tags to organize NFTs
- Enable scam NFTs burn or hide functionality
- Implement details and transactions view
- Optimize it for a mobile app or desktop app
About Blockmate
Blockmate is a superfast Web3 API solution that seamlessly connects millions of crypto users to your apps. From NFT management to AML/CFT compliance, financial screening, decentralized finance, and much more, Blockmate can future-proof your business and make sure you’re well-equipped for the blockchain revolution.
Feel free to visit our Discord to get live support on your build and share your app when it’s done. We’ll be more than happy to highlight your project’s successes, and we can’t wait to see our API in action!